こんにちは! Product Design SectionのUIデザイナー、髙石です。
KEPPLE CREATORS LAB(以下、ラボ) ではFigmaを使ってプロダクトのデザインをしています。
早速ですが、プロダクトが成長すると画面数やコンポーネントの数がどんどん増えていきませんか?
ハッと気づいた頃には自分でもどこに何を置いたかわからなくなり、エンジニアにデザインの意図が伝えづらくなることがあると思います。
そのような状態になってから整理し始めるのはとても骨が折れる作業になります。
普段からデザインデータを整理できていると、時短になるだけでなく関係者とのコミュニケーションも円滑になります。
本記事では、ケップルのUIデザイナーが実際に行っているデザインデータの整理術をお伝えします。Figmaでのデザインデータの整理に苦労している方は見ていってください!
情報の階層化により作業環境を整える
UIデザインの大きな側面として、似たような機能を近くにまとめたり、全体に関わる操作をヘッダーに集約するような情報を適切に階層化して整理することが重要だと考えています。
これらはすべて、類似性や頻度など目に見えない関係性を視覚的に表した結果です。プロダクトを作る時は当然意識すると思いますが、普段の作業環境を整える場合も同じですね。
画面のデザイン、コンポーネント、エンジニアへの指示、リリース単位など、様々な性質や粒度がありますので、それらを適切に分類・分割できると、他の人が初めて見ても理解しやすいデザインファイルに近づけそうですね。
具体的にどうやるの?
扱う情報の粒度に注目しながら見ていきましょう!
1. デザインとコンポーネントは同じページ
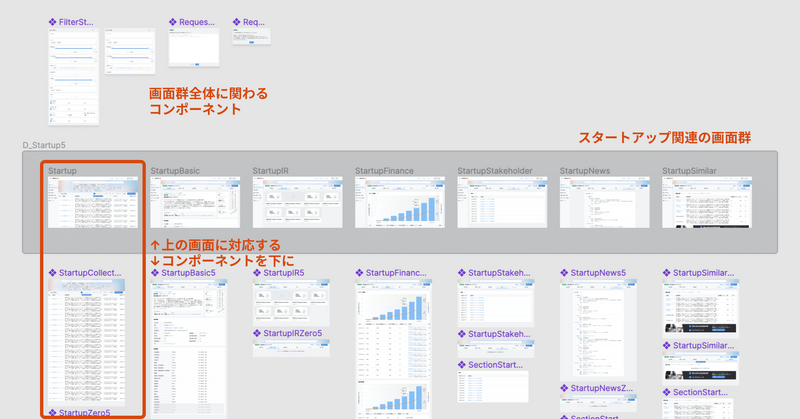
画面デザインとマスターコンポーネントは同じページ内に置いています。
「デザインとコンポーネントは分けておいた方がわかりやすいのでは?」と思うかもしれませんが、これはインタラクションを繋げる手間を最小限に抑えるために行っています。
現状のFigmaではページを跨いだインタラクションはつけられません。
例えばナビゲーションの遷移インタラクションをつけたい場合、マスターだけ設定する方法とインスタンスすべてを設定する方法では作業時間が大幅に変わります。

もし楽にインタラクションをつけられたとしても、誤ってインスタンスをリセットしてしまう危険性が付き纏います。そのため、以前は両者のページを分けていたのですが、このインタラクション地獄を味わってから同じページ内に置くようにしました。
2. 用途に応じてページ分け
次は階層を一つ上がって、ページ分けのお話です。
デザインとコンポーネントを同じページに置いた方が良いとはいえ、同じページ内に置くべき情報量にも限りがあります。
プロダクト開発のデザイン業務では、チームのメンバーに広範囲のデザインチェックをお願いすることや、エンジニア向けに詳細な要望や注意点を書くようなシーンも考慮する必要があります。
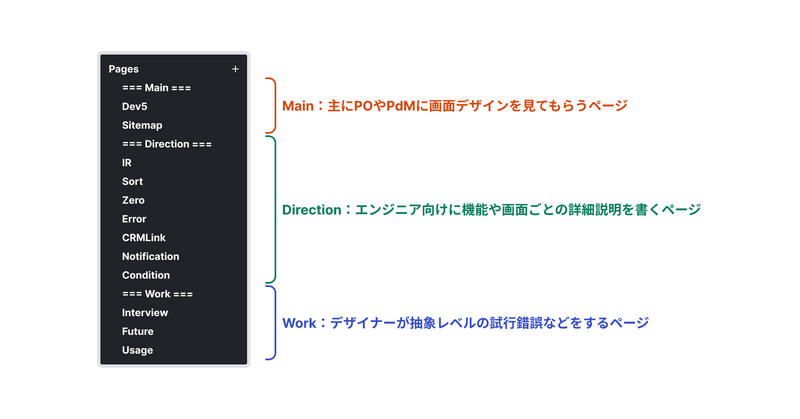
そのため、ページは以下の 3 つのように関係者が求める情報単位で分ける方法が適切だと考えています。
Main:主にプロダクトオーナーやプロダクトマネージャーに画面デザインを見てもらうページ
Direction:エンジニア向けに機能や画面ごとの詳細説明を書くページ
Work:デザイナーが抽象レベルの試行錯誤などをするページ

Main
Main は画面デザインを網羅する基本となるページです。

先ほどのデザインとコンポーネントのページは、このMainに属しておりエンジニアの他にプロダクトオーナーやプロダクトマネージャーも見るため、詳しすぎる説明は書きません。
伝わりにくい部分はプロトタイプを画面共有して話して伝えるのがオススメです。
Direction
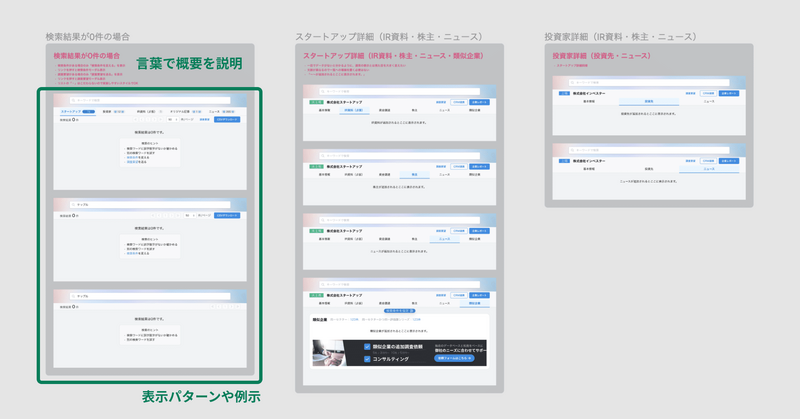
エンジニア向けの詳細説明を書いておくページです。
以前はコメントに詳細説明を書いていたのですが、数が増えてくると既読のコメントを探しづらくなるので、今はデザインデータとして明記しておくようにしています。

例えば上記画像の Zero ページは「検索結果が0件」系をまとめているページです。
インスタンスで場合分けを例示しながら詳細な注意点を併記しておきます。
エンジニアからは「ほしい情報を見つけやすくなった」と割と好評です。
Work

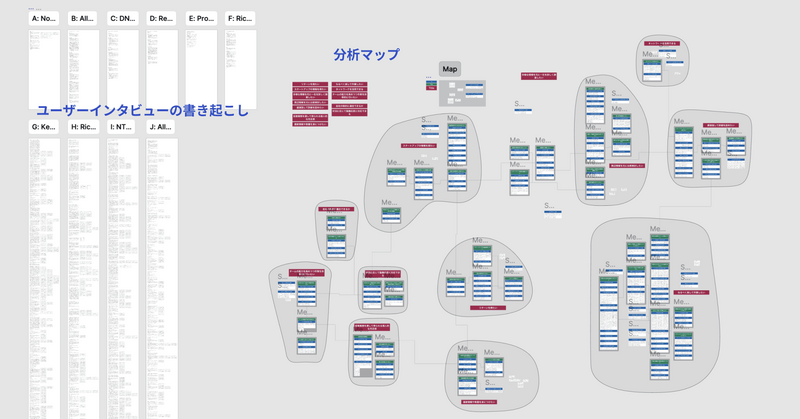
その他、ユーザーインタビューの分析やプロダクトの理想像を試行錯誤するための作業スペースです。
デザイナー専用スペースなので、発想を膨らませて自由に活用しましょう!
3. バージョンごとにファイル分け
UIデザインにおいてコンポーネントは無くてはならない生命線ともいえる機能です。
しかし、現場では公開済みのバージョンと開発中のバージョンとデザイン中のバージョンが同時に存在していますので、これらのバージョン違いを保持したい時にコンポーネントが仇となります。
デザイン中のバージョンでマスターコンポーネントに変更を加える場合、開発中にも公開済みにも適用されてしまいます。公開済みのバージョンには一切手を加えていないつもりなのに、気づいたらデザインが崩壊していたなんてことも発生してしています。
以前のバージョンはそのままフィックスしていてほしい! という時はファイルごと複製して改めて作りましょう!

マスターコンポーネントの見た目こそ変わりませんが、以前のファイルとは完全に別物として認識されます。ファイル間の依存関係がないので、以前のバージョンを編集可能な状態で安全に保存しておけるんですね。
プロダクトの成長に応じて上手に階層化しよう
関係者とのコミュニケーションを念頭においたデザインデータの整理術をお伝えしました。
これらは私自身がデザイン業務を行う中で実際に「いいな」と感じて実践している方法ですが、プロダクトの規模によって適切な方法は変わると思います。
立ち上げ初期の段階では階層を設けないほうがスピーディに動けることもありますし、逆に大規模なプロダクトではもっとシステマティックな整理術があるかもしれません。
組織やプロダクトの状況に合わせて、適切な選択をしていきましょう!